
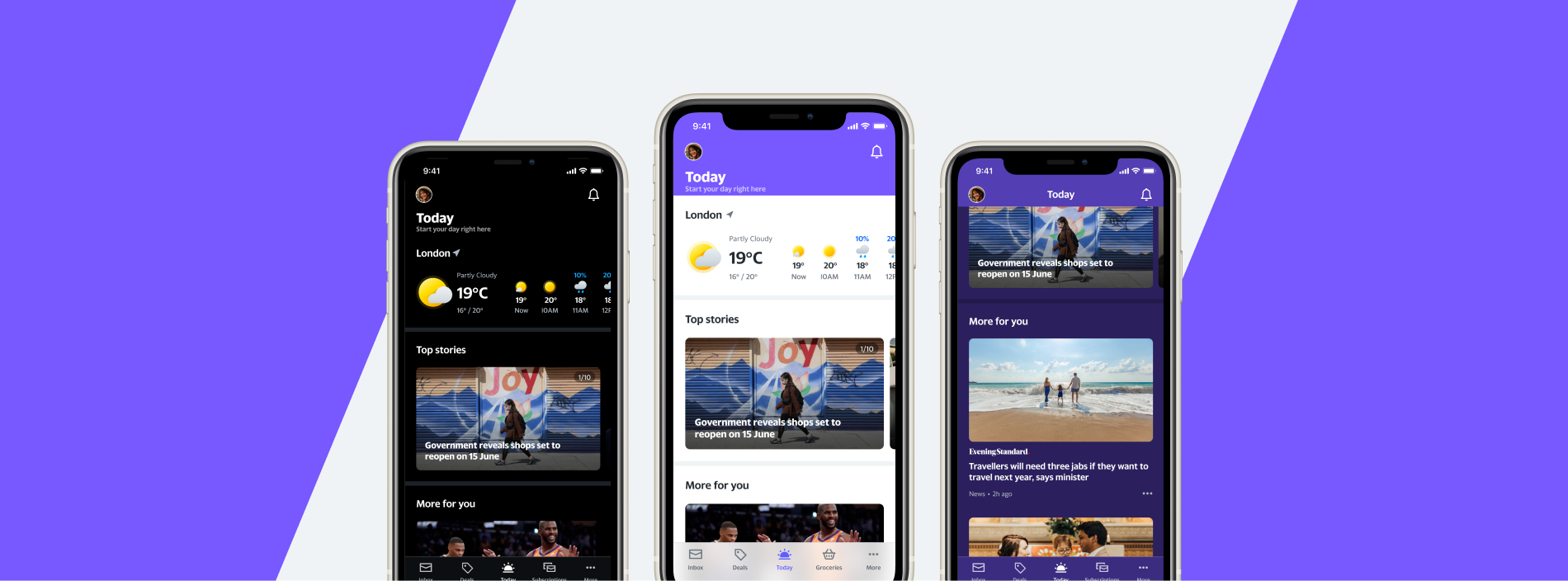
Start your day right here
Today is a personalized content hub that helps Yahoo Mail users prepare for their day.
Summary
⛳️ Goal
Drive user engagement by introducing personalized news reading experience.
💪 Role
Lead designer - UX, UI, Prototype
The team - 1 project manager, 4 mobile app developers, 1 researcher, 1 design lead in Taiwan, and 1 design director in U.S.
🪄 Deliverable
✔︎ End to end design for “Today“, a new media hub in the Yahoo Mail Apps across 30 global markets.
🏆 Outcome
✔︎ Initiated and implemented the first content-focus experience in the Yahoo Mail Apps.
✔︎ Increased overall engagement - Both time-spend and retention rate increased after exploring the Today tab.
BackgroundThe evolving mail service
Launched in 1997, Yahoo Mail is one of the leading Mail services across the global markets. In 2019, 45M users rely on Yahoo Mail to send and receive emails every day.
However, in recent years, Mail became people’s personal media folder. Users receive more messages containing content rather than person-to-person communication.
Yahoo Mail explorations based on the concept of “Mail as a personal media folder“.BackgroundThe rising of Super App
In 2019, our user research and competitor analysis revealed a rising business model - the Super App.
Major platforms like Grab, WeChat, and Line were successfully integrating multiple services into single apps, offering users one-stop solutions for daily routines.
Super App successful casesGrab App: Home page💡 Opportunity
Yahoo Mail as ecosystem
We believe that Yahoo Mail can serve as an ecosystem where users explore a diverse types of content, starting from our core competence and strong brand asset - Yahoo news.
💭 How might we
Provide meaningful news content in personal mailbox
To integrate news content into users' personal inboxes, we needed to understand two key aspects: what information our users value most, and how to seamlessly blend news reading experience into their daily email uses.
📝 Design process
Create two prototypes to test users' thoughts and expectations about the "Super app" concept
Align directions with stakeholders. After discussion, we decided to focus on news, Yahoo's core portfolio.
Kicked off a 3-months rolling study to further define our value proposition,
Prepare detailed design specs for implementation.
Conducted a bucket test to decide the final design to laucnh.
👀 Rolling Study
We conduct a 3-months rolling study for:
Shaping product value proposition
Collecting local users’ feedback
Enhancing design and usability
I crafted high-fidelity prototypes and participating in every discussions with our researcher from the U.S. team.
We used live stream to observe user studies conducted in the U.K.
📰 Findings & Designs - 1
Today tab as My news:
Users seek for explicit control over their content feed
Throughout the rolling study, I explored different dimensions of customization and defined the MVP feature for development.
Proposal A
Like and dislike options
User feedback
“Is there an option where you can change what you receive and what you see?”
Proposal B
Block particular sources
User feedback
“I want a way to say I never want to see that publication.”
Proposal C
Add favorite topics
User feedback
“[I am] sick of sports and politics. I don’t want disasters and killings. But I’d love to see something make me feel nice. A big event. A nice offer. A nice place to go...”
Final Design
I designed an MVP solution focusing on content control, enabling users to manage and block unwanted news sources. This streamlined feature set meets both technical constraints and timeline requirements.
☂️ Findings & Designs - 2
Weather helps users prepare for their day
Our users in the U.K. rely on services like BBC weather and Met office to prepare for their day, and they appreciate having weather forecast to help them get started of the day.
In the rolling study, I tested, iterated, and finalized design to the version with scrollable module and 24 hours weather and precipitation forecast.
Proposal A
Small entry on header
Test finding
Users struggled to find content due to small text size and couldn't get enough weather details.
Proposal B
Expandable module
Test finding
Users wouldn't interact with the expandable module and missed the weather details.
Proposal C
Detailed weather card
Test finding
Users appreciated the detailed weather information but wanted to see precipitation forecasts as well.
Final Design
I finalized the design as a scrollable module with 24-hour weather and precipitation forecasts. The minimized height maintains visibility of our news content, encouraging users to explore through scrolling.
🌈 Inclusive design
Meaningful news experience for visually impaired users
To make news accessible for visually impaired users, I collaborated with engineers and international editors to write accessible text label and optimize content structure for screen readers. This ensures all users can properly access and understand our news content.
👂What you heard Before
“Horoscope icon, Gemini,
5 of 22, minus, 6 of 21.
Feeling good, 22 July.”
👂After reformat
“Horoscopes, Gemini,
Prediction for 22nd of July:
Feeling good.”
Detailed process
First, I created and maintained documentation to guide our international editors on structuring accessible content, including proper text ordering, formatting, and screen reader-friendly descriptions.
Next, I created implementation guidelines for developers, detailing focus area specs and content formatting standards for accessibility.
Readout examples
Before
After
Evaluation
Today tab is the first content-focus tab in Yahoo Mail app, extending Mail users’ journeys from tool to media content.
30
Global markets launch
Today tab was launched across 30 global markets in Oct 2020.
52.5%↑
Time-spend
Users who used Today tab have increase engagement (TS/UU) 52.5% with the app.
89%
Retention rate
Today tab users’ D7 Retention rate is higher than the overall app baseline of 85%
🇺🇸 🇬🇧 🇮🇳 🇧🇷 🇵🇭 🇫🇷 🇷🇴 🇦🇺 🇩🇪 🇮🇩 🇲🇾 🇮🇹 🇨🇦 🇪🇸 🇬🇷 🇹🇼 🇭🇰 🇦🇪 🇸🇬 🇿🇦 🇮🇪 🇳🇿 🇻🇳 🇧🇪 🇸🇪 🇲🇽 🇦🇷
🇺🇸 🇬🇧 🇮🇳 🇧🇷 🇵🇭 🇫🇷 🇷🇴 🇦🇺 🇩🇪 🇮🇩 🇲🇾 🇮🇹 🇨🇦 🇪🇸 🇬🇷 🇹🇼 🇭🇰 🇦🇪 🇸🇬 🇿🇦 🇮🇪 🇳🇿 🇻🇳 🇧🇪 🇸🇪 🇲🇽 🇦🇷
👉 Next case












